Project 3 was based on a theme to create an app for social good.
ProtoSapien: Prosthetic Self-fix and DIY app and Responsive Website was created to meet the needs of a significantly underserved part of the population, who has a lot to give back.
1. Project Overview
The product:
An app for amputees to repair and design their own prosthetics
The problem:
To allow amputees with prosthetics to repair and design better fitting ones on their own, especially if the wait for repair is long and/or expensive, and if the location is remote.
The goal:
Allow amputees to have their sense of independence, exhibit their engineering creativity and ability to design and make usable prosthetics based on their local environment.
My role:
UX designer, UX researcher from conception to finality.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, and reiterating of designs.
2. Understanding the User
User research Summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified was amputees with prosthetics who needed a way to find out how to maintain and make minor repairs of their prosthetics.
The app also allows them to connect with 3D makers and access 3D printing files to fabricate parts and redesign the parts if necessary for better fit and function.
Competitive audit
On advice of a professional prosthetist, I went to the find out more about the two main manufacturers of local hospitals with a prosthetics clinic/ department. From there, a competitive audit was prepared.
Ideation
I drew up a few layouts which aimed to give users a quick and easy access to the information they needed (bearing in mind that they may have a malfunctioning prosthetic in need of urgent repair).
Personas
Two personas were built, based on real-life amputees I know in real life. They also gave me inspiration, ideas and considerations for this project.
3. Starting the Design
Digital wireframes
After ideating and drafting some paper wireframes, I created some wireframes for ProtoSapien. The design focused on getting the user to the information they need quickly.
Low-fidelity prototype
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of accessing the flyout menu to the 6 main sections of the app.
Usability study: findings
Users need to know their rights and limitations while using the app and information from the app/ website.
The app should have diagrams and user flow that encourage intuitive use.
There is a potential for prosthetic owners to use the app to reduce the downtime they experience.
4. Refining the Design
Mock-ups
Based on feedback from prosthetists and prosthetic users, color was added with clearer areas of interest highlighted.
Before usability study
After usability study
High-Fidelity prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
Accessibility Considerations
Included similar layouts across devices to allow users to find information they need quickly and consistently.
Easy access without typing, especially for users with no digits or uses a stylus.
Might have to take color-blindness into design
5. Responsive design
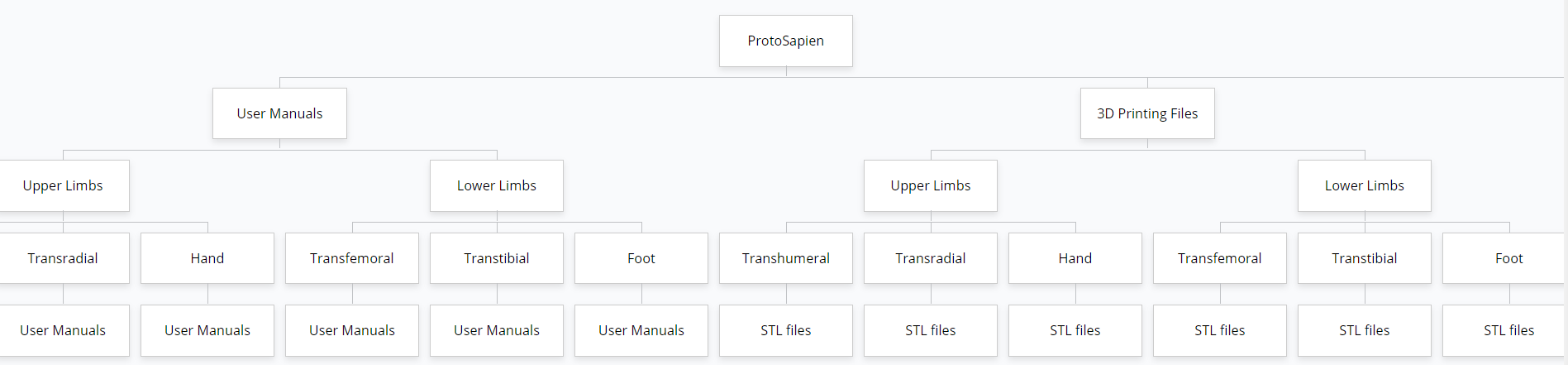
Information Architecture: Sitemap
I planned to use the same layout as the apps on the phone and tablet, to offer the same consistency when users are looking for information.
Responsive website design
The designs for screen size variation included mobile, tablet, and desktop versions.
The design was extrapolated from the mobile design for the tablet and desktop versions. I kept the layout the same to make the experience almost identical across platforms.
6. Going forward
Takeaways
Impact:
Prosthetic users are able to carry out simple repair and design independently when they have to, without a trip to the clinic. It also allows them to manage the costs of owning a prosthetic more efficiently.
3D makers and prosthetists are able to offer their input and knowledge on the platform.
What I learned:
This project required extensive input from prosthetic users and professional prosthetists.
Putting users first was essential as their insights gave me ideas about who I should to speak to and what they are seeking to achieve as enabled individuals.
Next steps
Get prosthetists and 3D makers onboard to create a network for design and support This allows safety and design considerations to be made for the end users: the prosthetic owners.
Include a “Share” or “Upload” function for users to update new designs and manuals. A video section and a forum format will be useful for visual reference and discussion as well.
Include a voice activated feature, as some users may not have functioning digits to interact with a physical screen or keyboard.